The blog explains how to connect React JS And Firebase Database, which is an easy task. Firebase is a mobile and web development platform provided by Google. It offers a range of tools and services like Real-time Database, Authentication, Hosting, Cloud Functions, etc., that help developers to build, and improve applications quickly and efficiently. React.js is a JavaScript library for building user interfaces.
React.js is the most popular JavaScript library used for building user interfaces. Mostly it is used to build single-page applications. A ReactJS application contains multiple components, each component outputting a small, reusable piece of HTML code.
Below gives the steps to connect the React JS App and Firebase Database:
Add React JS application to the Firebase project:
You must first build a Firebase project and register your JavaScript app with it before you can add Firebase to your app. For this Go to the Firebase console,
- Start a new Firebase project by clicking Add Project.
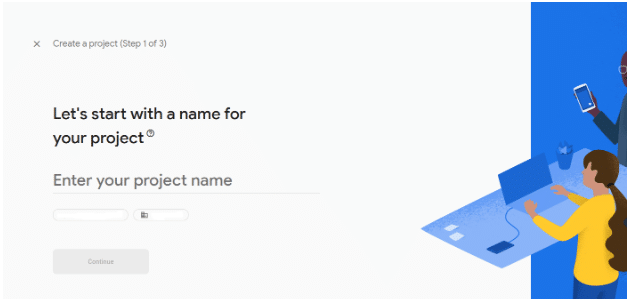
- After entering a project name, press Continue.

- Click Continue on the following page.
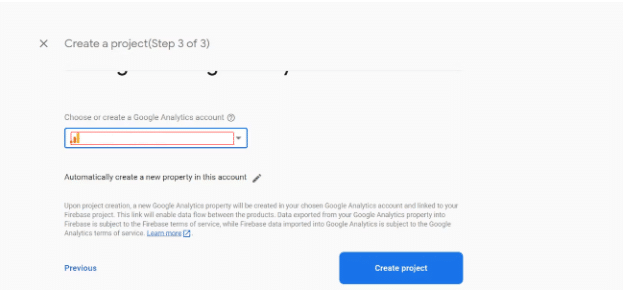
- If you don’t have a Firebase account, select Create a new account from the dropdown menu.
- Click Create Project.

- Click Continue once the process completes.
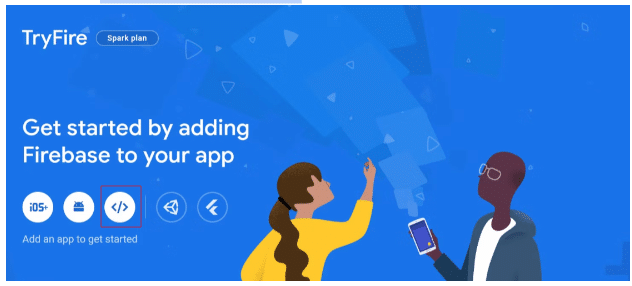
- Click the Web icon (</>)

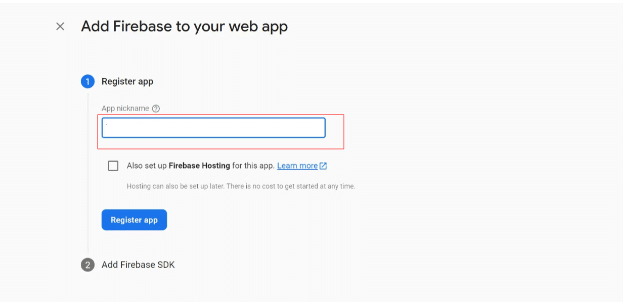
- Enter a nickname for your app in the provided field. Then click the Register app.

- Copy the generated code and keep it for the following step
- Click Continue to the console.
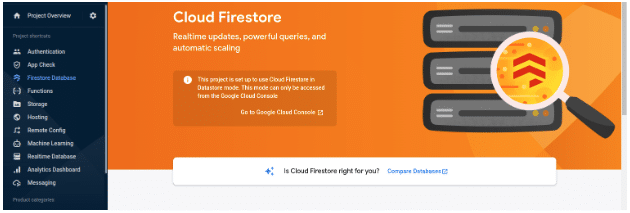
- Select Cloud Firestore Database when you need to set up a database.

- Next, click Create Database.
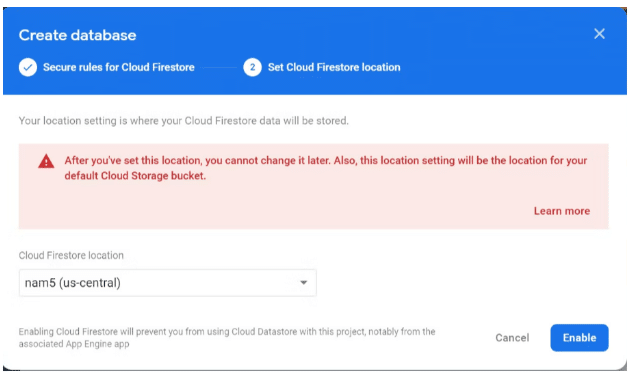
- Click Next. Select your preferred Firestore location from the dropdown.
- Then click Enable to create a Firestore database.

Install The Firebase Package:
- After creating the react.js application, install the Firebase package by running:
npm install firebase- Initialize Firebase in your app and create a Firebase App object:
import { initializeApp } from 'firebase/app';
const firebaseConfig = {
apiKey: process.env.REACT_APP_apiKey,
authDomain: process.env.REACT_APP_authDomain,
projectId: process.env.REACT_APP_projectId,
storageBucket: process.env.REACT_APP_storageBucket,
messagingSenderId: process.env.REACT_APP_messagingSenderId,
appId: process.env.REACT_APP_appId,
measurementId: process.env.REACT_APP_measurementId
};
const app = initializeApp(firebaseConfig);
Let me conclude, React.js with Firebase, developers can quickly create feature-rich online applications with real-time functionality, authentication, and data persistence.
Sreyas It Solutions is the leading app development, and designing company, providing our support and service globally. We also specialize in custom software development and designing of the application. Sreyas also has extensive experience in developing e-commerce applications. Moreover, we prioritize our clients and provide them with our best services by fulfilling all their business and industrial requirements. Hence reach out to us if you are thinking about taking your business to the next level.