At Sreyas IT Solutions, we specialize in developing real-time chat applications using powerful tools like FirebaseChat Core and Flutter Chat UI. Our team has successfully helped clients across the globe implement seamless messaging solutions that are scalable, user-friendly, and fully integrated with Firebase services.
Leveraging our deep expertise in Flutter and Firebase, we’ve delivered chat apps that offer instant communication, real-time sync, and engaging user experiences tailored to each client’s specific business needs.
FirebaseChat Core
It is a lightweight open-source library for Flutter that simplifies the implementation of real-time chat features using Firebase Firestore. At Sreyas, we’ve used it extensively to build structured and reliable messaging architectures for our clients, enabling fast and secure communication features with minimal setup time.
Advantages of FirebaseChat Core
- Quick Integration – Pre-built functionalities reduce development time.
- Firestore-Based– Uses Firebase Firestore for real-time sync and scalability.
- Customizable UI – Works well with Flutter Chat UI for a rich messaging experience.
- User Management – Handles user authentication and chat relationships.
- Open-Source – Actively maintained and community-supported.
To start chatting using FirebaseChat Core, you need:
- Firebase project setup with Firestore & Authentication.
- Install the necessary Flutter packages.
firebase_core: latest_versionfirebase_auth: latest_versioncloud_firestore: latest_versionflutter_firebase_chat_core: latest_versionflutter_chat_ui: latest_versionchat_types: latest_version - Before starting a chat, users must be authenticated:
await FirebaseAuth.instance.signInWithEmailAndPassword( email: ‘[email protected]’, password: ‘password123’, ); - Create a Chat Room:
FirebaseChatCore.instance.createRoom(otherUser);
Creates a chat room between the current user and otherUser (another user in the app). - Fetch and display messages in StreamBuilder.
StreamBuilder<List<types.Message>>(
stream: FirebaseChatCore.instance.messages(‘chat_room_id’),
builder: (context, snapshot) {
if (!snapshot.hasData) return CircularProgressIndicator();return Chat(
messages: snapshot.data!,
user: types.User(id: FirebaseAuth.instance.currentUser!.uid),onSendPressed: (message) {FirebaseChatCore.instance.sendMessage(message, 'chat_room_id');
},
);
},
) - Send Messages using FirebaseChatCore.instance.sendMessage(message, ‘chat_room_id’);
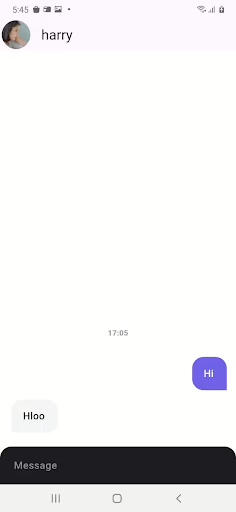
This is how the chat interface appears.

Conclusion
With our proven experience and global client base, Sreyas IT Solutions is your trusted partner for building real-time chat apps using FirebaseChat Core and Flutter Chat UI. From backend setup to polished frontend design, we deliver fully integrated messaging systems that are robust, scalable, and customized to your vision.
Let us help you bring your chat application to life—quickly, professionally, and globally.