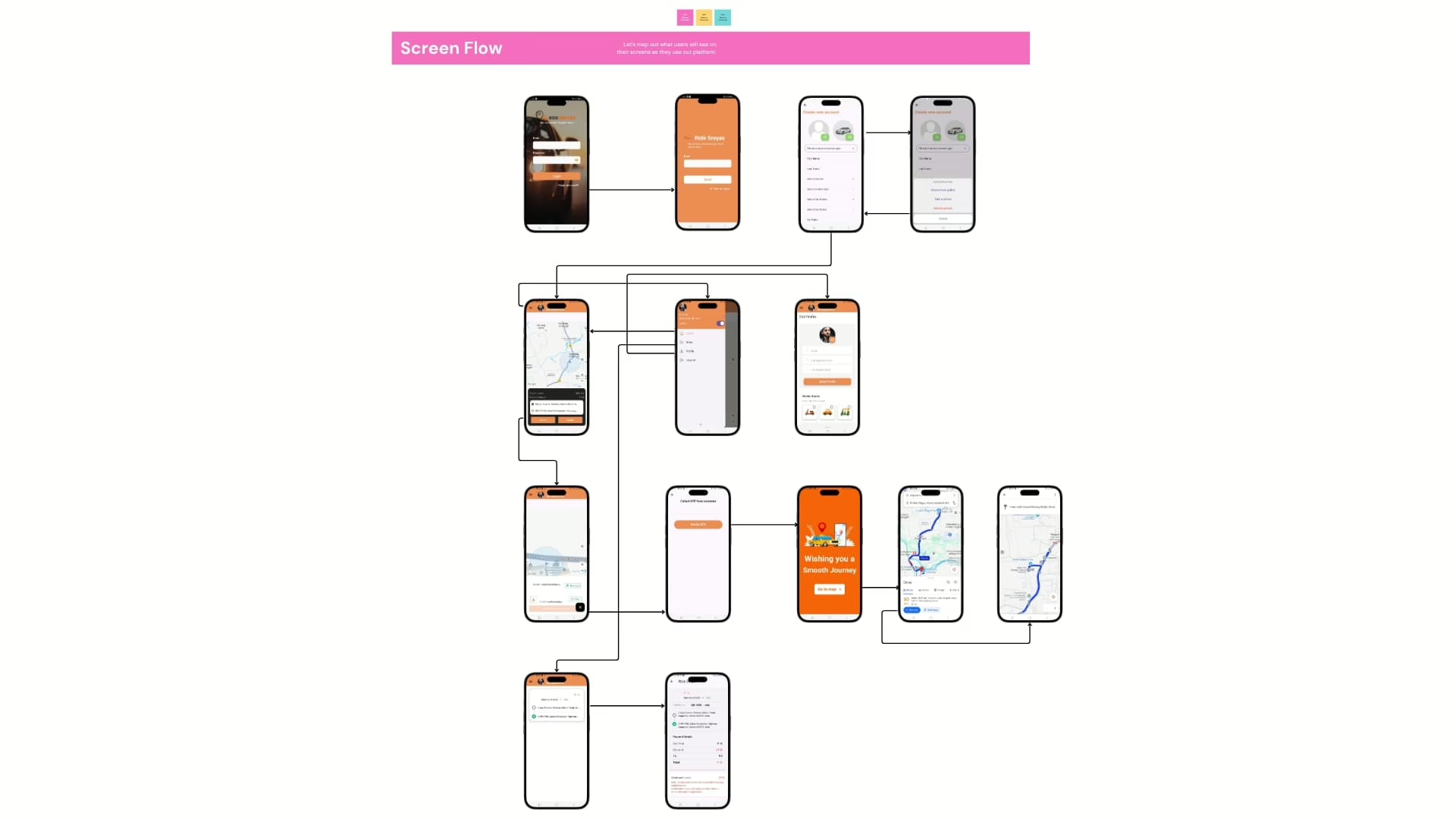
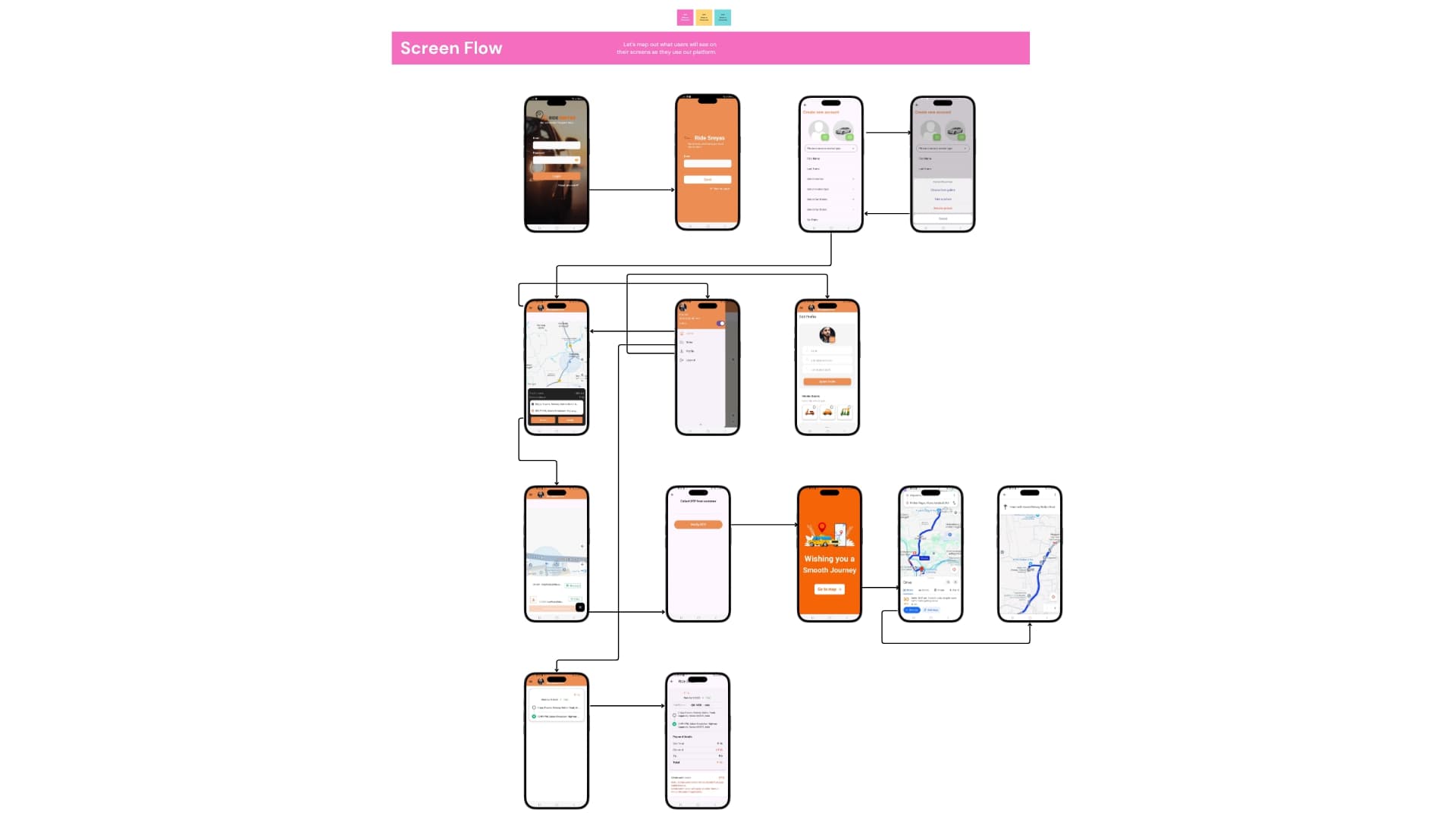
At Sreyas IT Solutions, we understand the importance of strategic planning before diving into development. The Mobile App Wireframes & App Flow Overview provides a visual representation of app structure, layout, and user navigation. It describes the major screens and how users are interacting with each feature, giving a clear journey from entry to the completion of primary tasks. The overview assists in getting the design and development teams aligned by creating a shared vision for the user experience. By defining the app flow early, we can find areas for potential improvement, provide usability, and develop a seamless, intuitive user interface for the end user.
With years of experience designing and developing successful mobile applications for clients across the US, UK, and Europe, our team uses wireframes and app flows to align design intent with technical implementation. This shared visual understanding ensures smoother collaboration, improved usability, and faster turnaround times.
Advantages of Mobile App Wireframes:
- Offer a clear visual organization of the app prior to design and development.
- Assist in the early detection of usability problems.
- Enhance communication among designers, developers, and stakeholders.
- Save time and expense by enabling rapid changes prior to final design.
- Concentrate on functionality and user experience without visual design distractions.
- Act as a reference guide throughout the development process.
- Enhance client comprehension and feedback through concrete visuals.
- Provide effective iteration and testing of layout concepts.

Advantages of App Flows:
- Clearly map out the user journey across the app.
- Assist in identifying and removing navigation problems early.
- Improve user experience by ensuring intuitive screen transitions
- Help define the logic and functional organization of the app.
- Improve communication among design, development, and product teams.
- Make it simpler to identify redundant or omitted steps in the user journey.

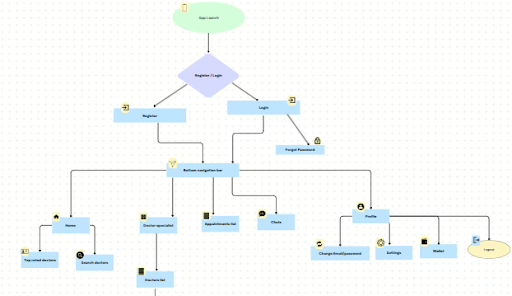
Common Shapes & Arrows in Mobile App Flow Diagrams:
- Rectangle – Represents a screen or page in the app.
- Diamond – Indicates a decision point where the user must make a choice.
- Oval / Ellipse – Signifies the start or end of a flow.
- Arrows – Show the direction of flow and navigation between screens or steps.
- Dashed Arrows – Represent conditional or optional navigation.
- Parallelogram – Sometimes used to show input/output actions.
Conclusion :
The mobile app wireframe and app flow offer a structured, visual representation of the app’s user interface and user journey. By mapping out every screen and interaction point in advance, we prioritize usability, functionality, and smooth navigation. This foundational step ensures that design intentions are clearly communicated and technically feasible, aligning all stakeholders from the outset. With this clarity in place, we are well-prepared to move forward with development, testing, and launching the application efficiently.