Dynamic Links are the links whose behavior you can decide. Firebase Dynamic Links can behave differently or similarly on multiple platforms – Android, IOS, and Web platforms based on what you need.
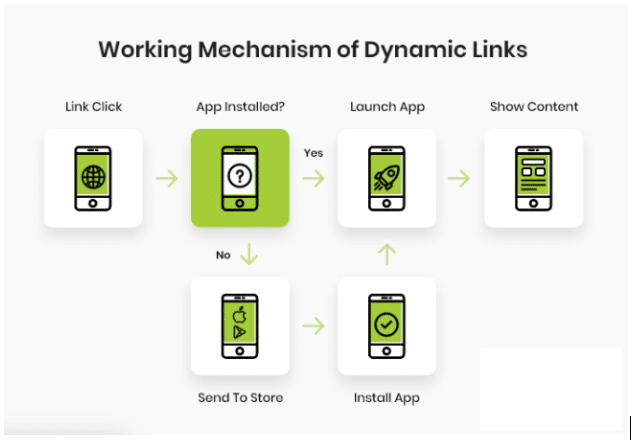
How Do Firebase Dynamic Links Work?
Firebase Dynamic links are created to provide the best experience to your app users. You can create dynamic links in different ways. You can use Firebase Console, IOS or Android Builder API, and Rest API.

When a user opens a Firebase dynamic link in an Android or IOS device they are taken directly to the linked content in your native app. For users who don’t have your app installed, you can send them to your website.
How To Create Dynamic Links.
- Create a project with an empty activity.
- Set the Project name, package name, and minimum SDK version.
- Create a Firebase project and add a JSON file to your project.
- Add dependency in build.gradle
implementation 'com.google.firebase:firebase-dynamic-links:21.1.0' // Use the latest version
implementation 'com.google.firebase:firebase-core:20.0.0' // Use the latest version - Initialize the Firebase App in your onCreate()
FirebaseApp.initializeApp(this); - Generate Dynamic Link
import com.google.firebase.dynamiclinks.DynamicLink;
import com.google.firebase.dynamiclinks.FirebaseDynamicLinks;
import com.google.firebase.dynamiclinks.ShortDynamicLink;
// Create the Dynamic Link
DynamicLink dynamicLink = FirebaseDynamicLinks.getInstance().createDynamicLink()
.setLink(Uri.parse("https://www.example.com/"))
.setDomainUriPrefix("https://your-subdomain.page.link")
.setAndroidParameters(new DynamicLink.AndroidParameters.Builder().build())
.buildDynamicLink();
// Get the generated Short Link
dynamicLink.getShortLink()
.addOnSuccessListener(this, shortLink -> {
// Handle the short link, e.g., share it with users
String shortUrl = shortLink.toString();
// TODO: Share or use the short link
})
.addOnFailureListener(this, e -> {
// Handle errors
}); - Handle Dynamic Link Clicks
//Manifest file
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="your-subdomain.page.link"
android:scheme="https" />
</intent-filter>
//onCreate()
FirebaseDynamicLinks.getInstance()
.getDynamicLink(getIntent())
.addOnSuccessListener(this, pendingDynamicLinkData ->{
if (pendingDynamicLinkData != null) {
Uri deepLink = pendingDynamicLinkData.getLink();
// Handle the deep link as needed
}
})
.addOnFailureListener(this, e -> {
// Handle errors
});
For more Android development services reach out to Sreyas IT Solutions. Sreyas is also a leading service provider of web and e-commerce application development, website designing, data migration, database management, and many more.







