Tag: Responsive design

-

Custom Flutter Applications Development Services for Responsive UI with MediaQuery
Sreyas IT Solutions has extensive experience in custom Flutter applications development services tailored to various business needs. Our expertise spans creating highly responsive and adaptive user interfaces that provide seamless experiences across different devices, including mobile, tablet, and web platforms. By leveraging Flutter’s powerful tools, such as MediaQuery, we ensure that applications automatically adjust to…
-

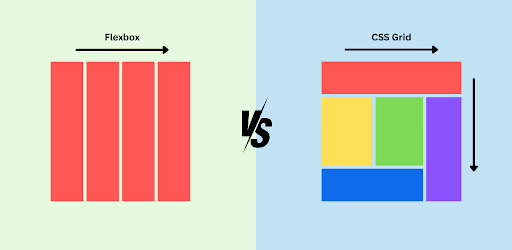
Craft Stunning Responsive Web Design with Grid & Flexbox
Responsive web design is essential in today’s digital landscape, ensuring that websites look great on all devices. CSS Grid and Flexbox are two powerful CSS layout systems that help achieve this. This blog post will explore both techniques and demonstrate how to implement responsive designs effectively. Understanding CSS Grid CSS Grid is a two-dimensional layout…
-

WebKit CSS for iOS Website Designing
When iOS website designing is done, it’s crucial to ensure that our CSS styles are compatible with Safari, which uses the WebKit rendering engine. WebKit-specific CSS properties, prefixed with -WebKit-, enable us to use advanced styling features that other browsers may not support. This documentation overviews these properties and how they can help us achieve…
