Tag: Flutter application development

-

iOS Certificates for VoIP Call: From Keychain to Firebase
At Sreyas IT Solutions, our Flutter team ensures seamless VoIP call. This guide explains how to create, convert, and store iOS certificates for VoIP call from Keychain to Firebase, making them ready for server-side usage. Importance of Certificates for VoIP Call Certificates from the App Store are crucial for securing app communications and confirming app…
-

Difference between dependencies and dev-dependencies
When building Flutter applications, managing external packages efficiently is crucial. Flutter uses the pubspec.yaml file to define dependencies, which are divided into dependencies and dev_dependencies. Understanding the difference between them ensures optimal project structure and better performance. Dependencies: The Core of Your App Dependencies are the essential building blocks of your application. These packages are…
-

Ereboring: The 100-Hour Innovation Sprint
Ereboring is a high-intensity, 100-hour work sprint over 8 days, designed for teams to focus on groundbreaking tasks that require unparalleled creativity and problem-solving. This framework is intended to tackle challenges that are “first-of-their-kind,” such as inventions, discoveries, or trailblazing projects. Key Features of Ereboring Stages of Ereboring Ereboring is divided into four distinct stages:…
-

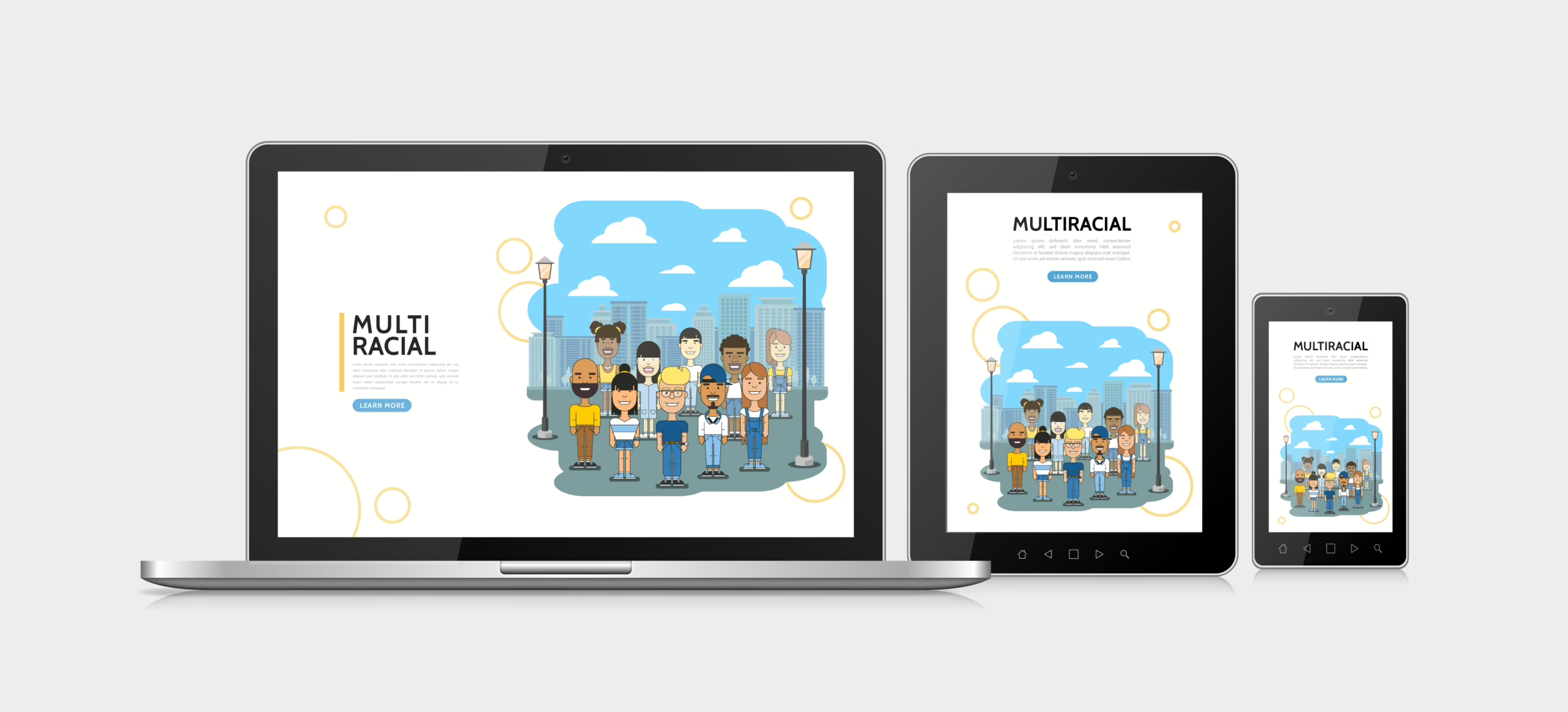
Custom Flutter Applications Development Services for Responsive UI with MediaQuery
Sreyas IT Solutions has extensive experience in custom Flutter applications development services tailored to various business needs. Our expertise spans creating highly responsive and adaptive user interfaces that provide seamless experiences across different devices, including mobile, tablet, and web platforms. By leveraging Flutter’s powerful tools, such as MediaQuery, we ensure that applications automatically adjust to…
-

Ereboring by Sreyas Flutter Team to Create ShutterHub, Online Photo Album
One of Sreyas IT Solutions’ most innovative projects,done rigorous ereboring by Sreyas team to develop ShutterHub, online photo album. Built within an intensive 100-hour sprint, this cutting-edge app provides users with an intuitive platform to organize, share, and preserve their memories effortlessly. By adopting the Ereboring framework, the team ensured rapid development while maintaining exceptional…
-

How Bloc State Management Has Helped in Projects
Bloc (Business Logic Component) is a state management library in Flutter designed to manage the flow of data in an application by separating business logic from the UI. It follows the unidirectional data flow pattern, ensuring a predictable and consistent way to handle state changes in Flutter applications. This makes Bloc particularly useful for creating…
-

Part 3: Firebase Cloud Functions for Email Verification
In the previous parts of our blog series, we established the user interface and set up the SMTP mailer to send verification emails in our Flutter application. Now, in Part 3, we will focus on setting up Firebase Cloud Functions for the email verification process when users click the link in their emails. This is…
-

Part 2: SMTP Mailer Setup for Email Verification
Part 1 of our series discussed the overall setup and user interface changes necessary for implementing an email verification in your Flutter app. In this part, we will focus on how to effectively configure the Simple Mail Transfer Protocol (SMTP) for email verification login. This step is crucial to ensure that the users receive the…
-

unCutting-Edge Augmented Reality (AR) in Flutter at Sreyas IT Solutions
At Sreyas IT Solutions, we push the boundaries of technology by harnessing the transformative power of augmented reality (AR) in Flutter. Our expert team specializes in crafting next-generation user experiences that merge the virtual with reality, creating visually stunning and interactive applications. Leveraging the power of Augmented Reality (AR) in Flutter and using advanced AR…
-

2D Game Development Using Flutter: My Journey with Flutter and Flame
When I first dove into the world of 2D game development using Flutter, I wasn’t entirely sure what to expect. Flutter is widely known for building sleek mobile apps, but could it really hold up for game development? As it turns out—absolutely! Flutter’s flexibility and rich widget system, combined with the Flame engine, provide a…


