Category: Flutter

-

iOS Certificates for VoIP Call: From Keychain to Firebase
At Sreyas IT Solutions, our Flutter team ensures seamless VoIP call. This guide explains how to create, convert, and store iOS certificates for VoIP call from Keychain to Firebase, making them ready for server-side usage. Importance of Certificates for VoIP Call Certificates from the App Store are crucial for securing app communications and confirming app…
-

Ereboring: The 100-Hour Innovation Sprint
Ereboring is a high-intensity, 100-hour work sprint over 8 days, designed for teams to focus on groundbreaking tasks that require unparalleled creativity and problem-solving. This framework is intended to tackle challenges that are “first-of-their-kind,” such as inventions, discoveries, or trailblazing projects. Key Features of Ereboring Stages of Ereboring Ereboring is divided into four distinct stages:…
-

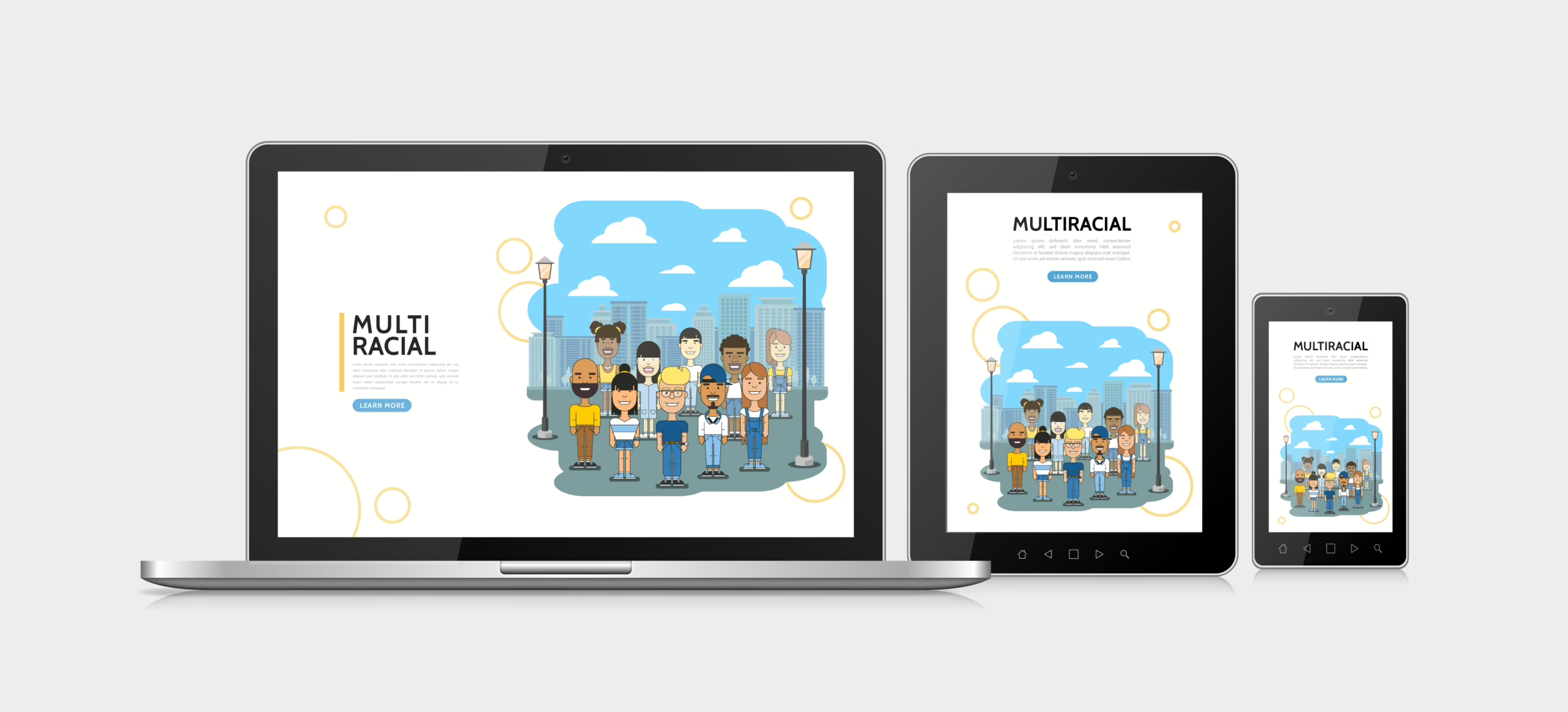
Custom Flutter Applications Development Services for Responsive UI with MediaQuery
Sreyas IT Solutions has extensive experience in custom Flutter applications development services tailored to various business needs. Our expertise spans creating highly responsive and adaptive user interfaces that provide seamless experiences across different devices, including mobile, tablet, and web platforms. By leveraging Flutter’s powerful tools, such as MediaQuery, we ensure that applications automatically adjust to…
-

Ereboring by Sreyas Flutter Team to Create ShutterHub, Online Photo Album
One of Sreyas IT Solutions’ most innovative projects,done rigorous ereboring by Sreyas team to develop ShutterHub, online photo album. Built within an intensive 100-hour sprint, this cutting-edge app provides users with an intuitive platform to organize, share, and preserve their memories effortlessly. By adopting the Ereboring framework, the team ensured rapid development while maintaining exceptional…
-

Part 5: Testing End-to-End Email Verification Process
In the previous parts of this blog series, we meticulously designed an email verification system using Firebase and Flutter. We covered the system setup and UI changes, SMTP mailer configuration, Firebase Cloud Functions setup, and implemented a snapshot listener to monitor email verification status in real-time. Now, in the final part of our series, we…
-

How Bloc State Management Has Helped in Projects
Bloc (Business Logic Component) is a state management library in Flutter designed to manage the flow of data in an application by separating business logic from the UI. It follows the unidirectional data flow pattern, ensuring a predictable and consistent way to handle state changes in Flutter applications. This makes Bloc particularly useful for creating…
-

Part 3: Firebase Cloud Functions for Email Verification
In the previous parts of our blog series, we established the user interface and set up the SMTP mailer to send verification emails in our Flutter application. Now, in Part 3, we will focus on setting up Firebase Cloud Functions for the email verification process when users click the link in their emails. This is…
-

Part 1: System Setup and UI Changes for Email Verification Login with Firebase
In today’s digital age, ensuring a seamless and secure user authentication experience is crucial for any application. At Sreyas IT Solutions, we excel in delivering innovative and user-friendly solutions tailored to meet the evolving demands of our clients. With extensive experience in Flutter and Firebase development, Sreyas specializes in implementing cutting-edge features like passwordless login…
-

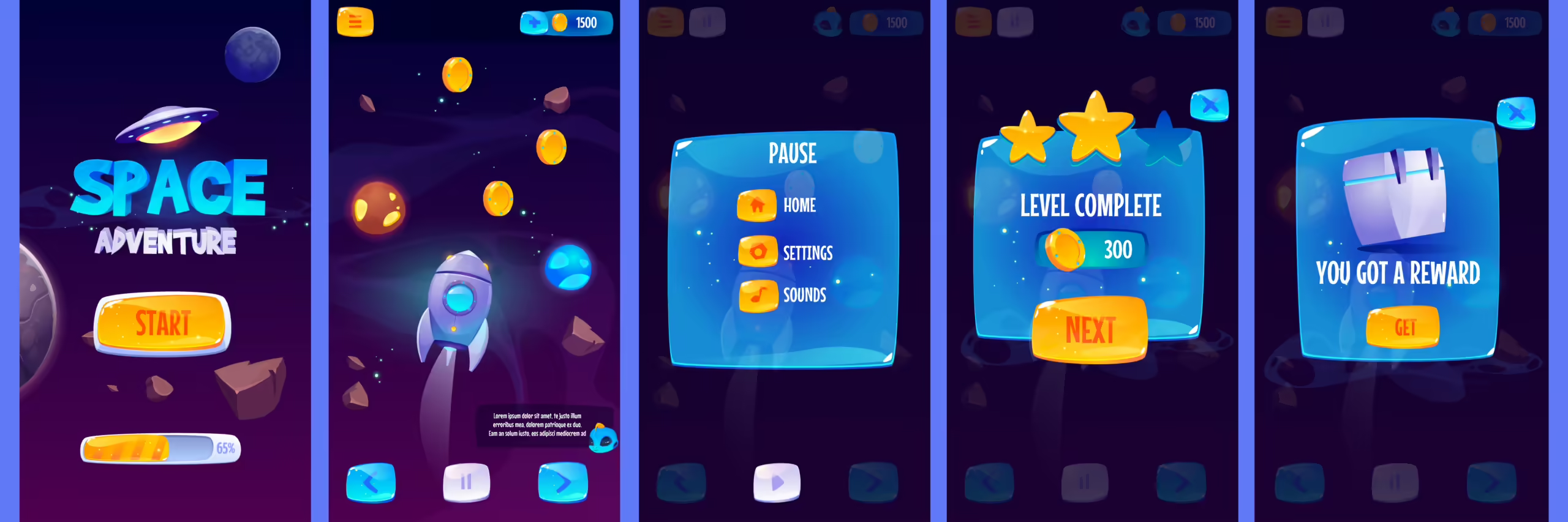
2D Game Development Using Flutter: My Journey with Flutter and Flame
When I first dove into the world of 2D game development using Flutter, I wasn’t entirely sure what to expect. Flutter is widely known for building sleek mobile apps, but could it really hold up for game development? As it turns out—absolutely! Flutter’s flexibility and rich widget system, combined with the Flame engine, provide a…
-

Obstacles Conquered in Crafting Powerful Taxi Service App
At Sreyas IT Solutions, we have extensive experience in developing taxi service app using Flutter for mobile app development and Laravel for backend development. Our expertise in these technologies has enabled us to deliver high-quality taxi service apps that meet user expectations and business needs. Here are the challenges we faced and how we overcame…
-

Matrimony App Development with Flutter Hub
In today’s digital age, finding your partner has transcended traditional methods, moving into the virtual realm with the help of technology. Recognizing this trend, our recent client aimed to tap into this market with an innovative matrimony app development. The matrimony app developed could cater to diverse user needs across multiple platforms. The challenge was…